I've been using Figma for a few years to design concepts for the products and websites I develop. Figma is a great tool for creating visual aids to present your ideas to the world. However, in many of the projects I have worked on, it is often a hurdle for designers to hand off the correct design to the developers. Figma is trying to solve this issue by introducing "Figma Dev Mode" - a tool to bring design and development closer together by bringing some core features for both designers and developers to Figma.
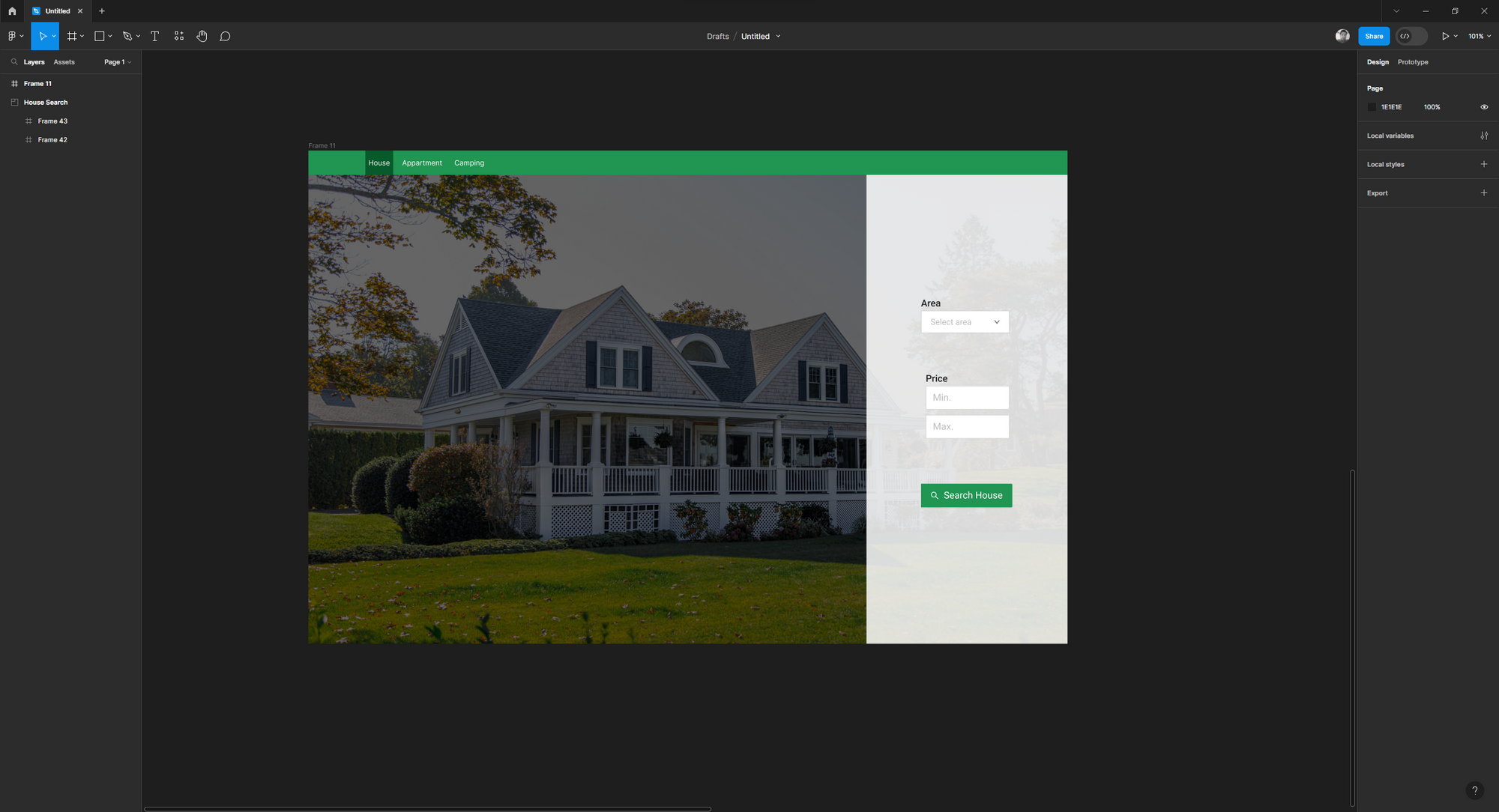
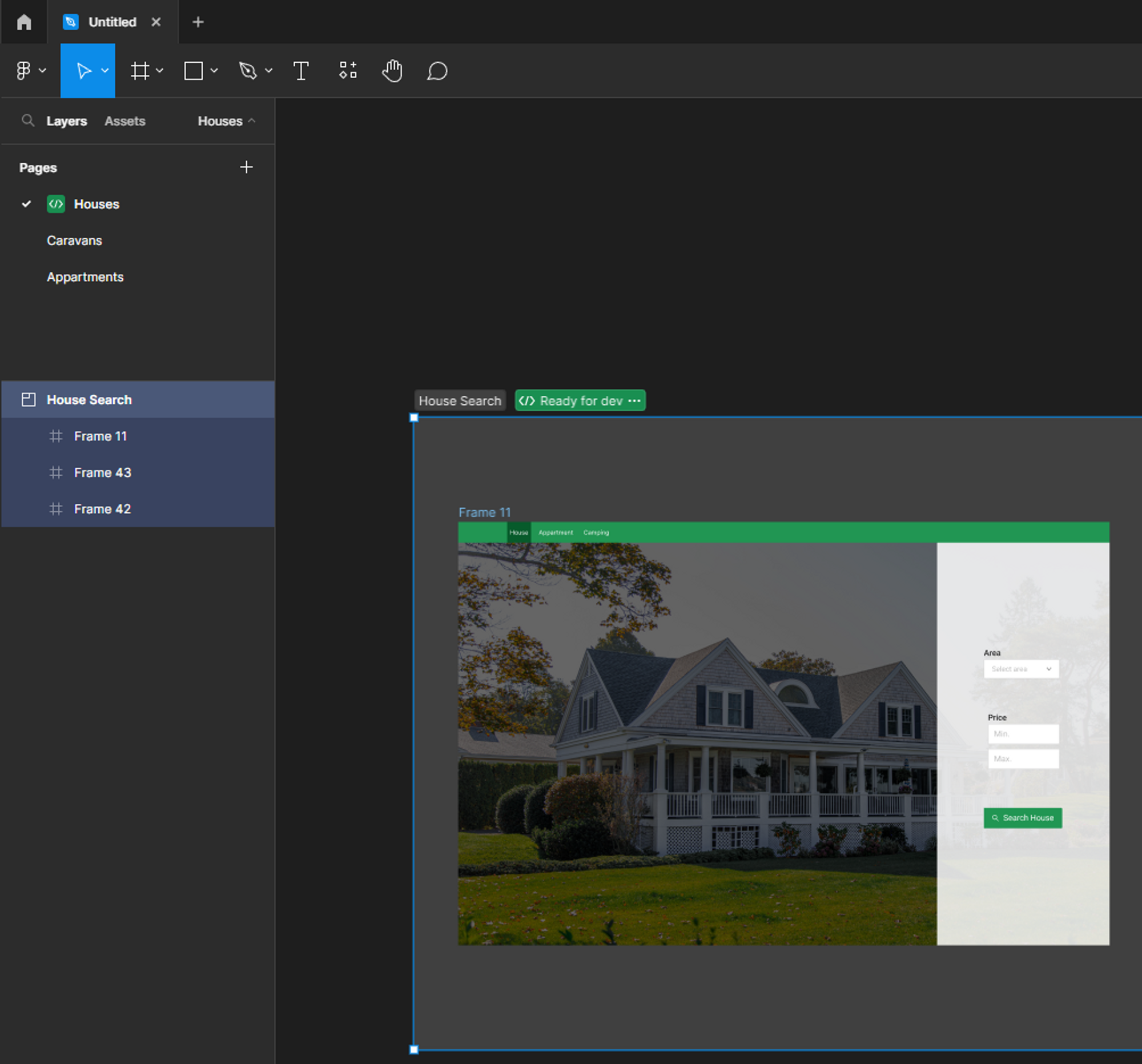
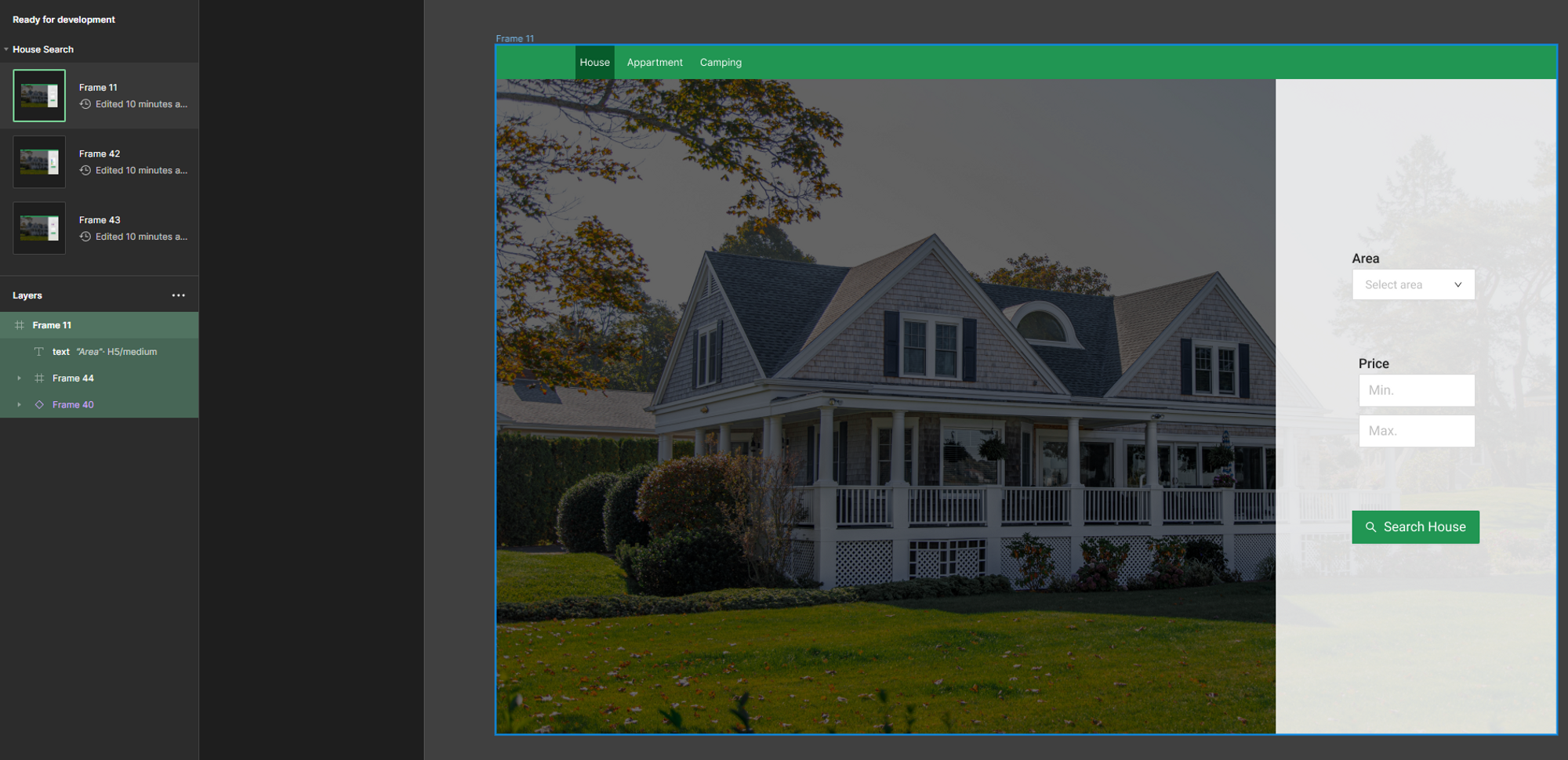
In this example, we have worked out a fictional house search application. To find a house, users can select an area and some more information to help specify what and where.

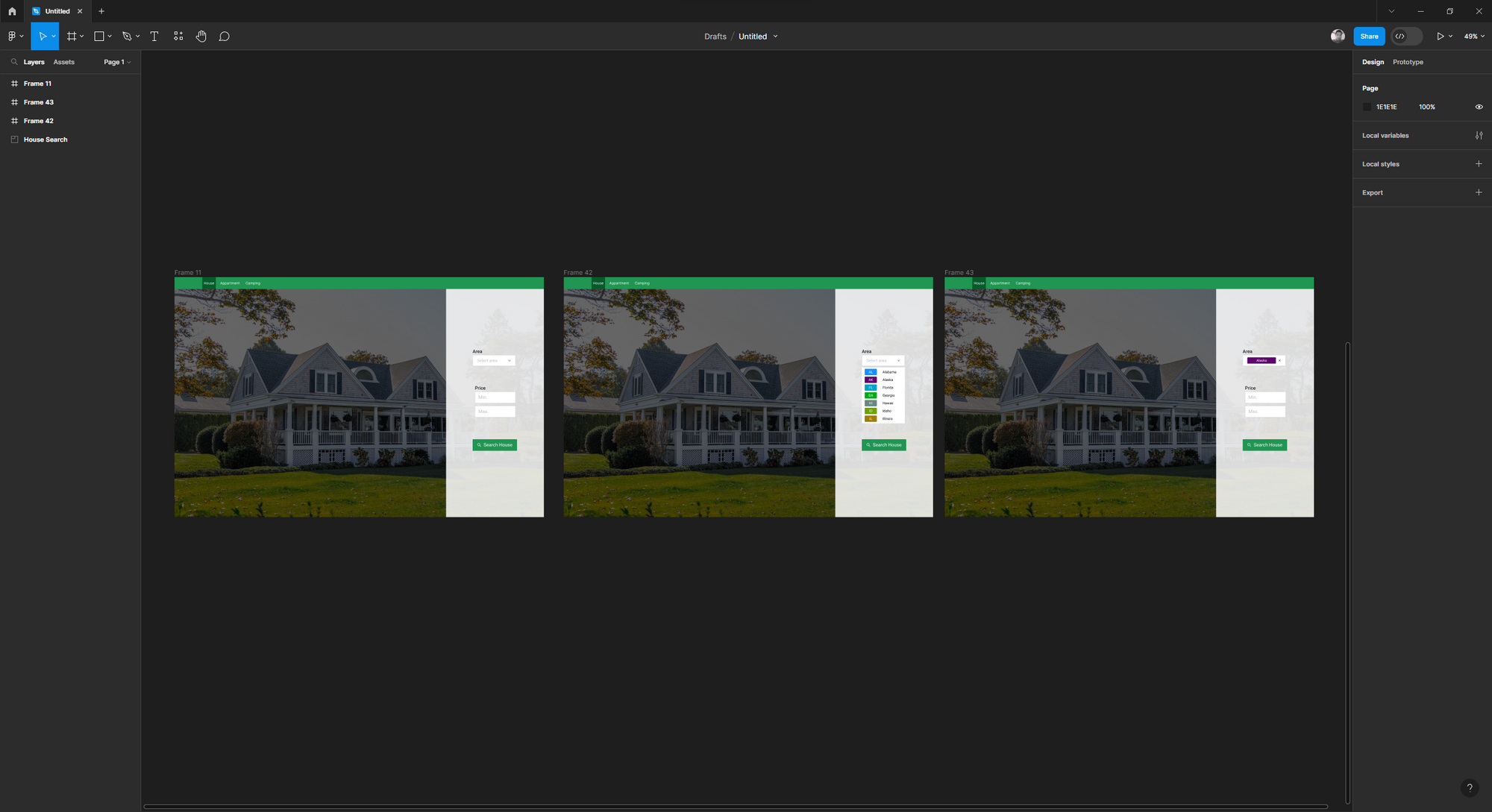
As the previous design only shows a single state, I've included two other variations that clearly demonstrate the interaction with the dropdown. Hence, the developer knows what it should look like.

Now that I'm happy with the result of this screen, I would like to hand this design off to a developer.
Within my design file, there are multiple pages with all sorts of other designs. These pages have no benefit for the developer and might even confuse them if they open the wrong pages.

We can use Figma's new Dev Mode to solve the abovementioned issue. Let's have a look. First off, we put all our screens within a section. Doing this makes our design file more organized, but I will illustrate why this is required to do in a moment.

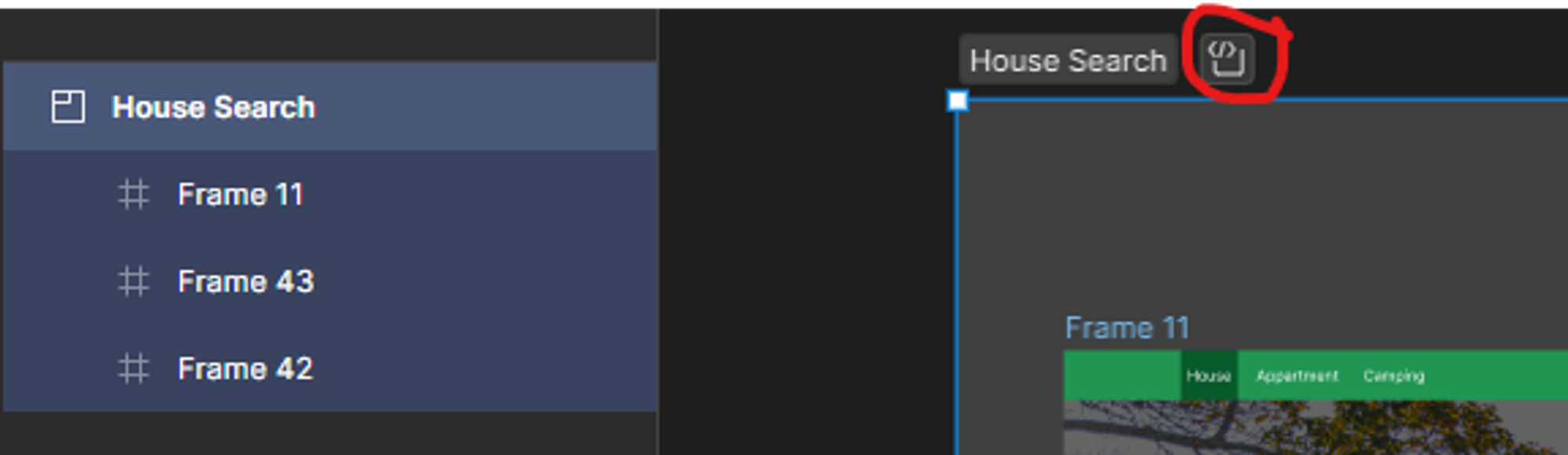
After that, I select the section. A new button pops up! This one was yet to be available in the previous versions of Figma.

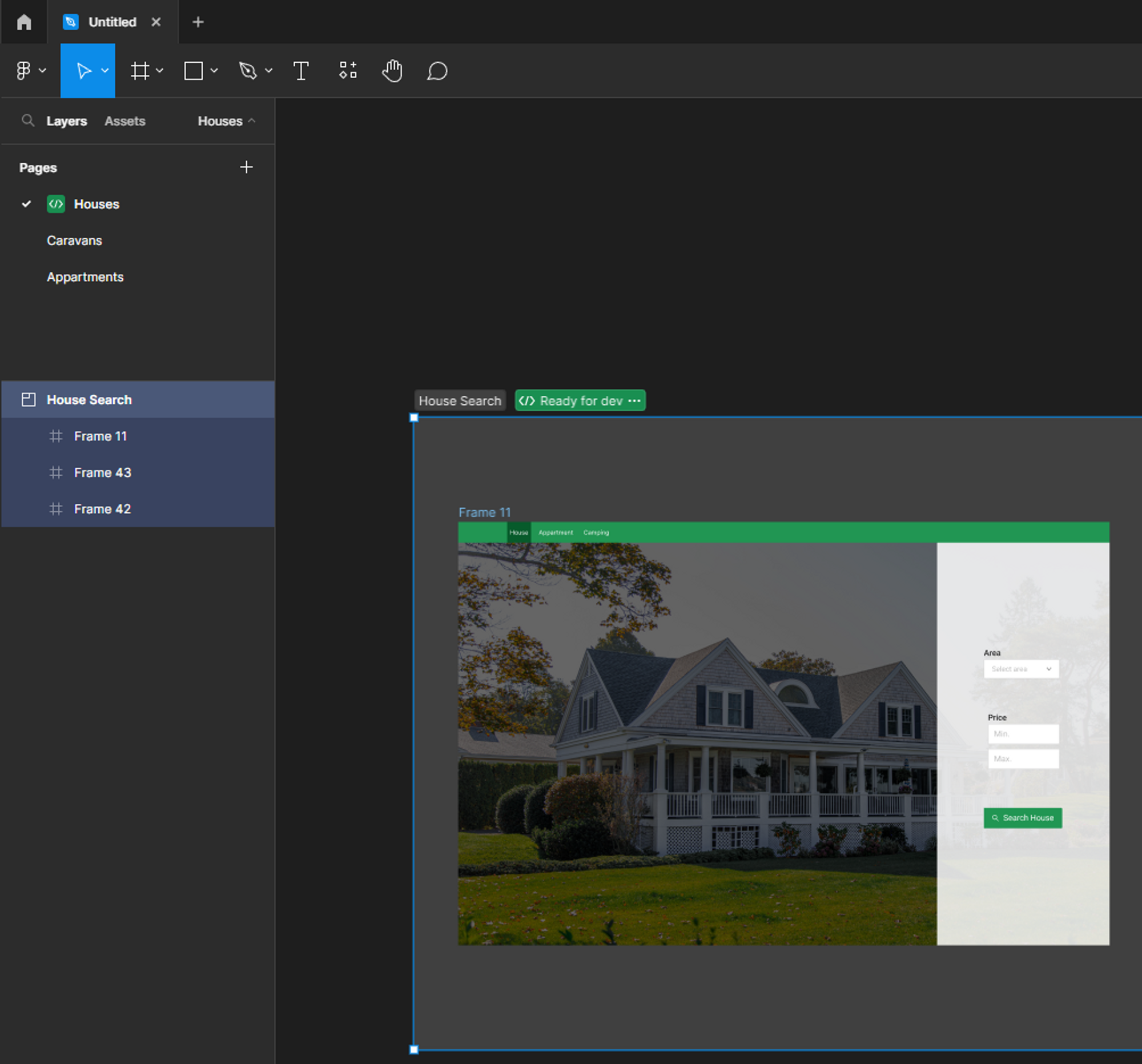
Clicking on this button does a few things within our Figma file. It marks the section as ready for development. In addition, it also adds a "ready for development" mark to the page in general, indicating that at least one section is ready.

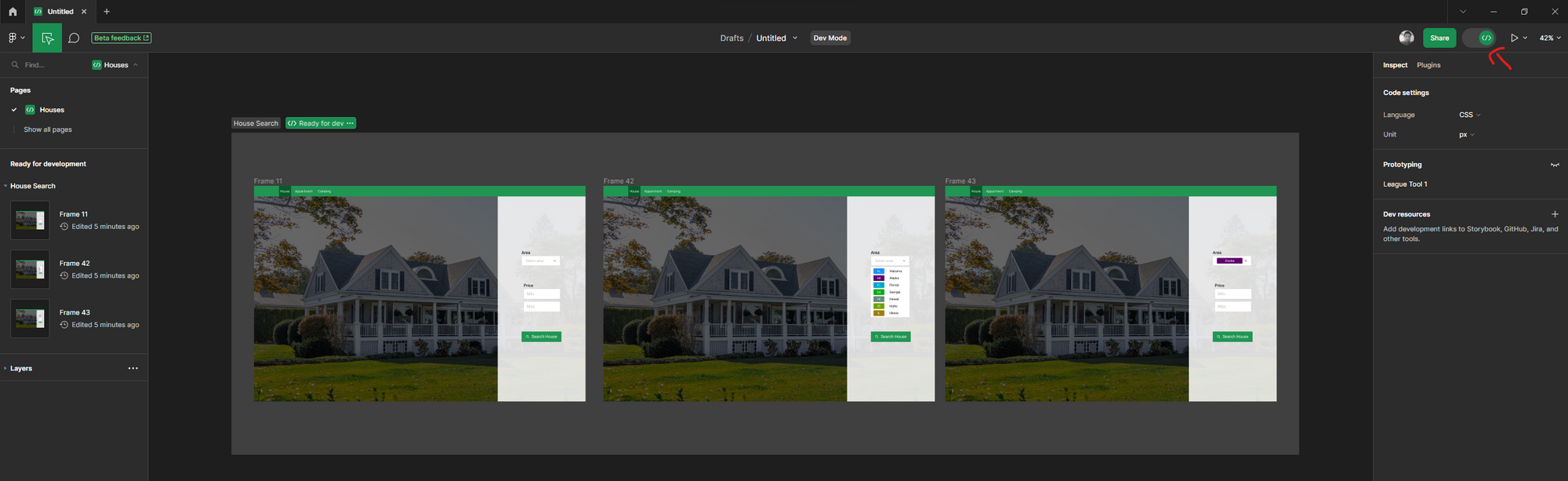
Now, let's look at the developer's point of view. They can now access Figma in Dev Mode by clicking the slider on the top right of the screen (next to the prototype button).

We can notice a few things immediately in this new, refreshing Dev Mode UI.
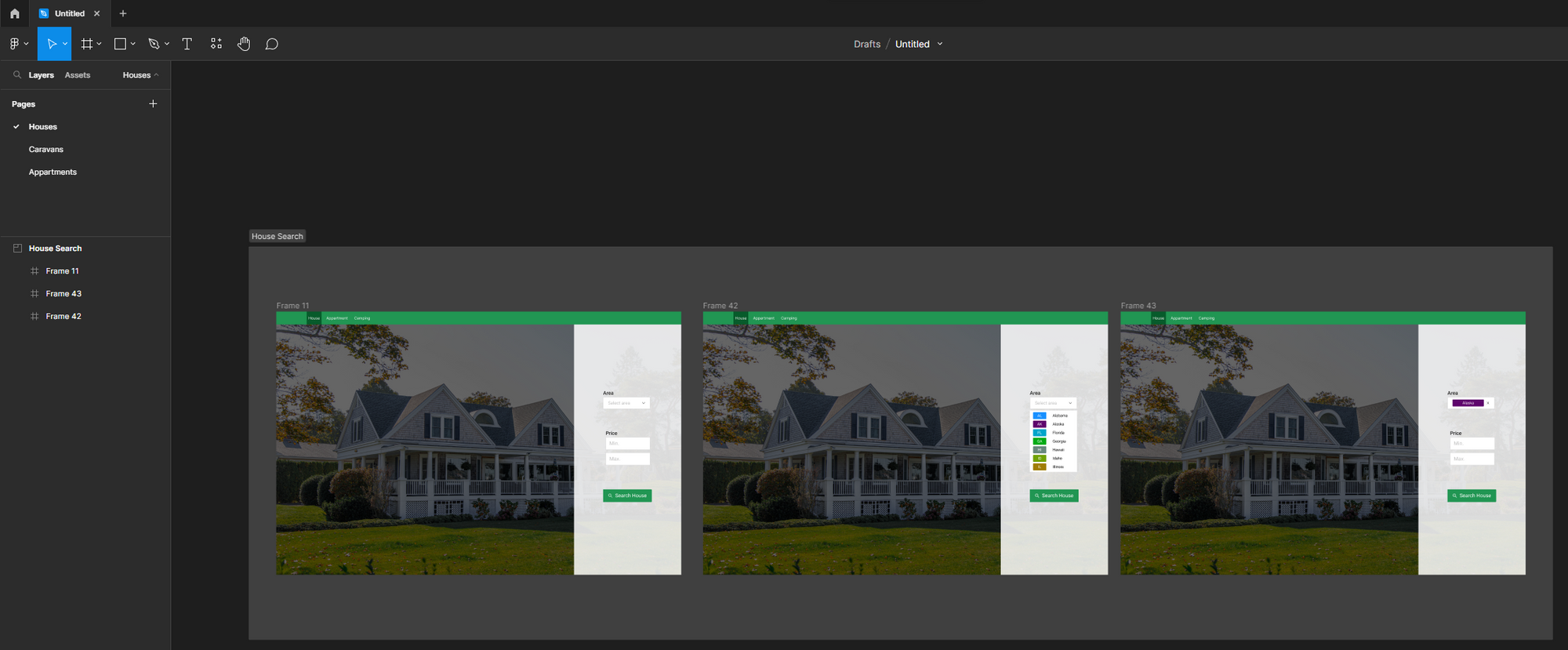
Besides a difference in view, we can see the pages that are not marked as ready for development are hidden by default. Developers can still access them but will not see them (and be distracted by them) by default.

In addition to pages being visualized differently, each frame within the ready for development section is shown with a thumbnail under the pages. This makes it easy for a developer to view each screen individually. By interacting with the thumbnail, Figma automatically focuses on the correct screen for the user.

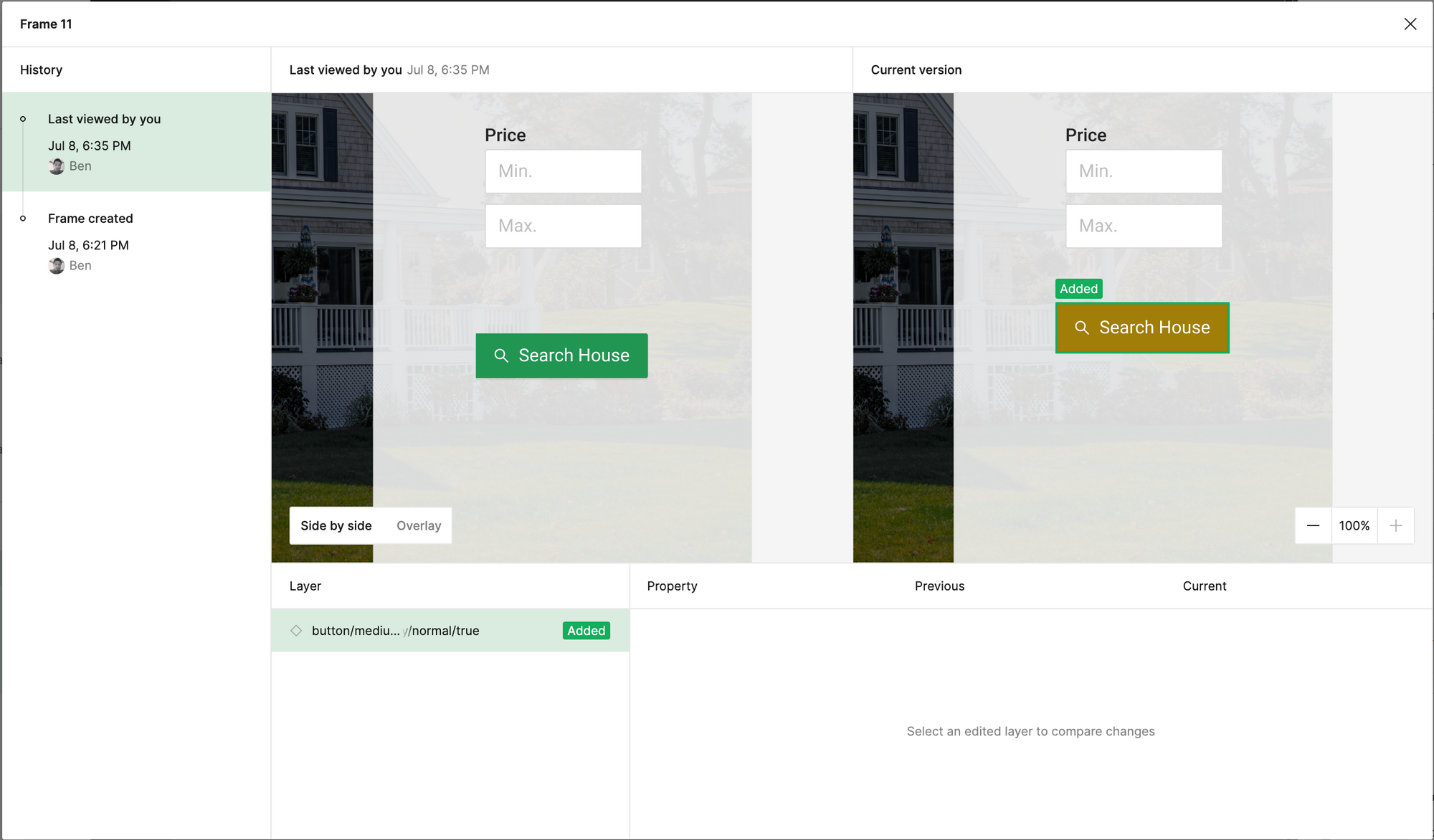
When developing a product, you often make incremental changes to your design. However, keeping track of the state of a design when working on a big screen takes a lot of work. It is often solved by duplicating pages, taking snapshots, creating file versions, etc. Nevertheless, with this new mode, developers can track changes to see how the design transformed from an initial draft to the actual result.

In this example, you can see that I have created a button component, swapped out the buttons, and made it brown. Like a version management tool like Github, it shows the changes between the two versions.

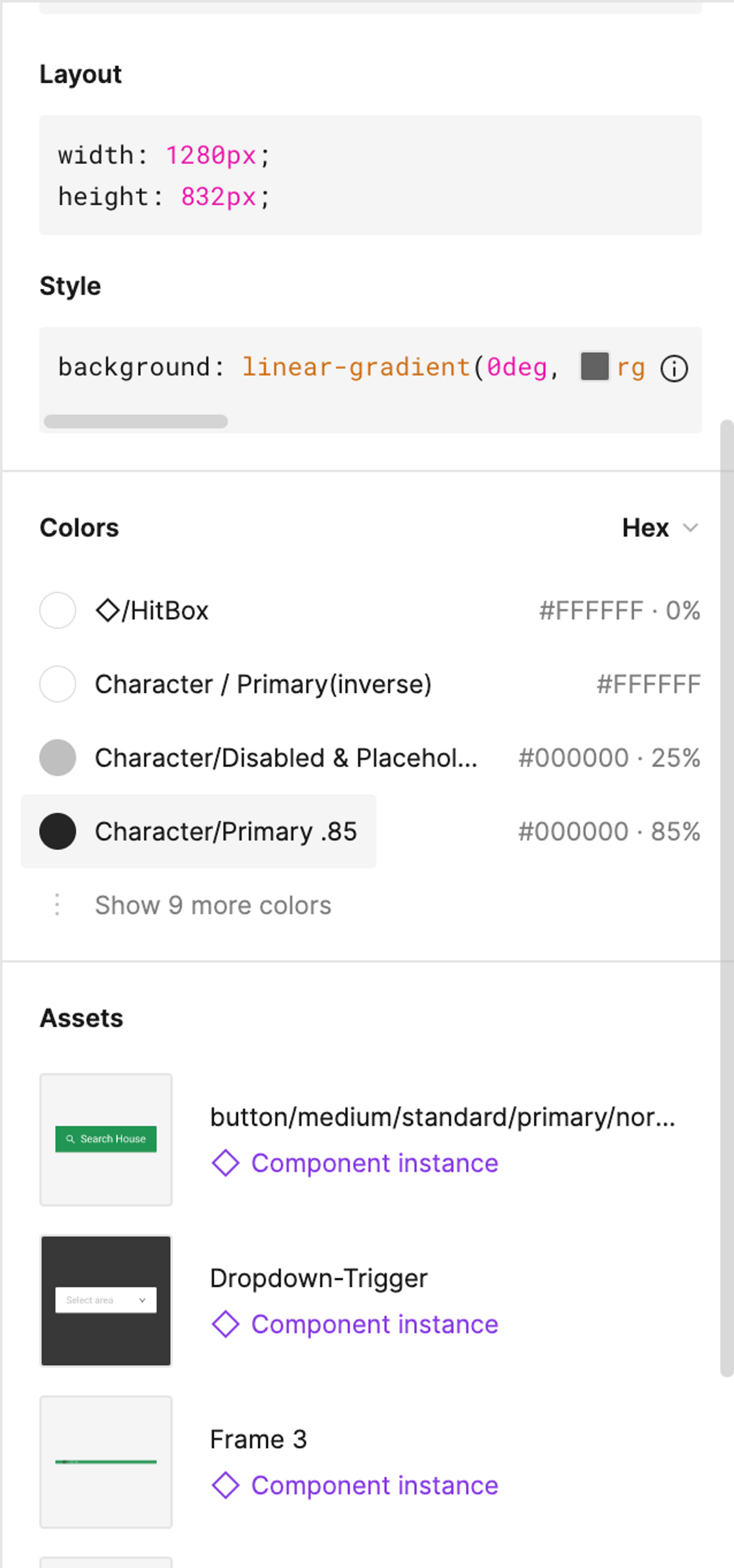
In previous versions of Figma, there is one functionality that I never bothered reading: CSS code snippets. However, with the latest update, Figma improved this part significantly. They made the code generation a lot better, along with being able to create the code for components for popular web frameworks.

In conclusion, Figma Dev Mode is a powerful feature that can help streamline the design-to-development process. In particular, by allowing designers to mark designs as "ready for development", developers can easily access the necessary design elements without being distracted by other parts of the design file. Additionally, Dev Mode allows for easy tracking of changes made to a design. It makes it easier for developers to understand how the design has evolved. Finally, Figma Dev Mode is a valuable tool for any team looking to improve their design and development workflow.